La apariencia siempre es importante, aunque queramos evitarlo la primera imagen cuenta mucho a la hora de formarnos una impresión de una persona, objeto o lugar. El diseño de una página web es, por lo tanto, un aspecto que debe cuidarse mucho al crear una página Web, ya sea como imagen de empresa o un particular.
La finalidad última de una página Web es darnos a conocer, mejorar nuestra imagen personal o vender nuestros productos y servicios. Para conseguirlo debemos dar buena imagen. Algunas bases del diseño Web son los colores, la creación de logotipos, el tipo de letra y la disposición de todos los elementos dentro de la página. Pero cabe destacar la importancia de un diseño Web responsivo que garantice una buena experiencia de usuario y ser en última instancia más relevante para los buscadores.
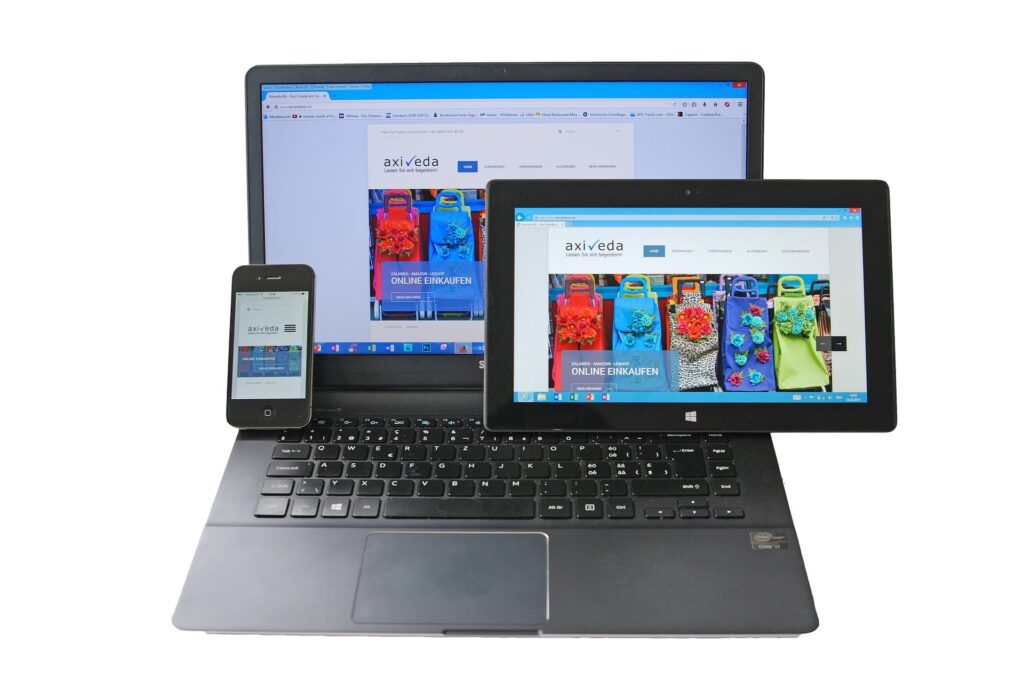
¿Qué es un diseño Web responsivo?
Un diseño Web responsivo es aquel que se adapta en función del dispositivo desde el que un usuario visita una página. Cada dispositivo tiene unas características y, sobre todo, un tamaño y los diseños que dan buenos resultados en un dispositivo pueden ser un completo fracaso en otro. Un sitio Web con diseño responsivo ofrece siempre buenos resultados y es atractiva. Según la empresa de diseño web Zerozero, el diseño web responsivo mejora la experiencia del usuario notablemente lo que resulta imprescindible para fidelizarlo.
¿Cómo crear un diseño Web responsivo?
En primer lugar, para que una Web con diseño responsivo dé buenos resultados se debe crear pensando siempre en el usuario, si ponemos por delante otros intereses el resultado no será el que buscamos.
Para conseguir que un sitio Web sea adaptable la programación debe basarse en un diseño fluido. Debemos olvidar los tamaños fijos para que los elementos de nuestra Web puedan disminuir de tamaño cuando se visita desde un dispositivo más pequeño pero de forma proporcionada. Para conseguir que la página se adapte de forma adecuada debemos utilizar Media Queries en el CSS3, que investigan las características del dispositivo en el que se va a mostrar la Web y permiten que el diseño fluido se modifique de la forma correcta.
¿Por qué es tan importante tener un diseño Web responsivo?
En primer lugar, para que una Web con diseño responsivo dé buenos resultados se debe crear pensando siempre en el usuario, si ponemos por delante otros intereses el resultado no será el que buscamos.
Para conseguir que un sitio Web sea adaptable la programación debe basarse en un diseño fluido. Debemos olvidar los tamaños fijos para que los elementos de nuestra Web puedan disminuir de tamaño cuando se visita desde un dispositivo más pequeño pero de forma proporcionada. Para conseguir que la página se adapte de forma adecuada debemos utilizar Media Queries en el CSS3, que investigan las características del dispositivo en el que se va a mostrar la Web y permiten que el diseño fluido se modifique de la forma correcta.
¿Por qué es tan importante tener un diseño Web responsivo?
Según un informe elaborado por el Observatorio Nacional de Telecomunicaciones el 33% de las compras que los españoles realicemos en 2015 serán a través de dispositivos móviles, suponiendo una cifra de 6.000 millones de euros. Estas cifras nos hacen darnos cuenta de la importancia de que una página Web se adapte a los dispositivos móviles y pueda ofrecer una buena experiencia a los usuarios. Hace unos años si no tenías presencia en Internet no existías para muchos clientes en potencia, después la presencia de las marcas en redes sociales se hizo inevitable, a partir de ahora toda marca sin un buen diseño Web que se adapte a dispositivos móviles tendrá todas las de perder frente a sus competidores con páginas Web responsivas.
En cualquier caso, a no ser que necesitemos presentar información completamente diferente, crear un diseño Web responsivo es más acertado hoy en día que crear dos versiones diferentes de una misma página Web.
Con un solo diseño que sea capaz de adaptarse evitamos generar contenido duplicado y emplear el doble de tiempo en el mantenimiento y optimización de dos sitios Web diferentes. Y por si aún tenías alguna duda, Google recomienda la creación de diseños Web responsivos ya que son sus favoritos. Más sobre el diseño web responsive o adaptativo aquí.